PageSpeed: Cómo analizar y mejorar la velocidad de tu blog o web
¿Quieres usar la herramienta Google PageSpeed para realizar un test de velocidad de tu web, blog o tienda online y mejorar la velocidad de carga?

Índice del Artículo:
Hoy te explico cómo funciona la herramienta Google PageSpeed Insights y cómo mejorar la velocidad de tu web, blog o tienda online en base a los resultados del test de velocidad de Google.
RESUMEN RÁPIDO: Para acelerar la velocidad de tu web lo único que necesitas son 3 cosas:
- Una buena plantilla WordPress optimizada para SEO
- Usar los mínimos plugins que no ocupen muchos recursos
- Un plugin de caché gratis o de pago
Haz una copia de seguridad de tu web antes de hacer cambios con el plugin UpdraftPlus.
Luego, elige un plugin de caché, instálalo viendo algún tutorial y listo. NO instales otros plugins para aumentar la velocidad o añadas códigos a tu web o se producirán conflictos y errores entre plugins.
Estos son para mi los mejores plugins de caché. Elige uno y listo. Jamás usas más de uno:
- SG Optimizer (Sólo si usas Siteground)
- WP Fastest Cache (con la versión gratis es suficiente)
- WP-Rocket (sólo tiene versión de pago)
- LiteSpeed Cache (Viene preinstalado si usas Hostinger)
IMPORTANTE: De nada sirve mejorar la velocidad de tu web si no tienes una visión general de la optimización SEO, Redes Sociales, Conversiones, Autoridad y muchos otros aspectos como los objetivos principales de tu web.
Realiza una auditoría SEO gratis de tu web ahora.
⏰ Tiempos de carga
Si tu blog tarda más de 3 segundos en cargar, Google te dará una puntuación baja y este es un factor SEO importante (pero no crítico) para subir posiciones en los resultados de Google.
De hecho cada día veo cientos de webs con tiempos de carga por encima de los 10 segundos posicionadas en los primeros resultados de Google para muchas búsquedas importantes.
De hecho mi web es un claro ejemplo con más de 5000 visitas cada día y con unos resultados de velocidad en PageSpeed muy bajos.
Puedes comentar abajo si te ha cargado rápido o lento la web.


Pero a quien que más afecta esta velocidad de carga es a los usuarios. Muchos cerrarán la pestaña e irán a otro blog. La gente no espera si tiene una conexión lenta.
Aproximadamente entre el 50% y el 80% de los usuarios visitarán tu web desde su móvil por tanto tener optimizada la velocidad en móvil es clave.
El nuevo Google PageSpeed usa la media de velocidad en móvil con 3G.
Además ya te adelanto que uno de los factores que más afecta a la velocidad de carga de tu web es tu hosting.
Tener un buen hosting es fundamental si quieres que tu web cargue rápido y de esta forma consigas que los visitantes estén más tiempo en tu web, compren más, se sientan más seguros y en definitiva consigas mejores resultados.
Si quieres crear tu blog, web o tienda online y que vaya muy rápido, aprovecha estas ofertas de hosting ahora:
- ✅ Hostinger: con un hasta 80% de descuento aquí
- ✅ BlueHost: con un 50% de descuento aquí
- ✅ Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)
- SiteGround: con hasta 64% de descuento aquí (Mi hosting. Buena opción aunque es bastante caro y el soporte ya no es tan bueno)
- Hostinet: con un 50% de descuento aquí
- ProfesionalHosting: con 3 meses gratis servidor VPS (cupón: BORJAGIRON) (También uso este hosting)
- Raidboxes: con 3 meses gratis aquí
- TropicalServer: con un 25% de descuento aquí
⚙ Cómo funciona Google PageSpeed
Para ver cuánto tiempo tarda tu página en cargar y hacer una auditoría SEO de tu web puedes usar además el servicio de auditoría SEO gratuita que te indicará la velocidad de carga, las causas de esa lentitud y muchos otros factores SEO.
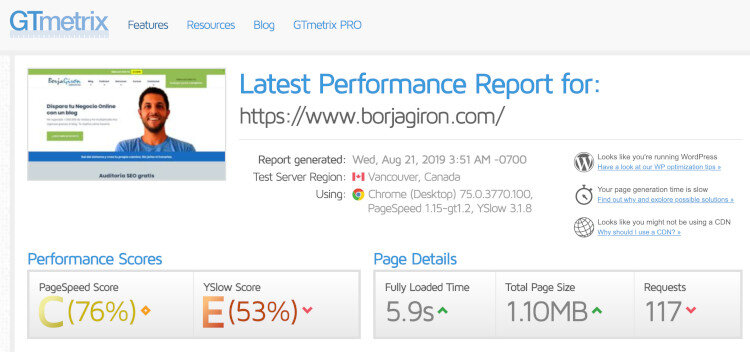
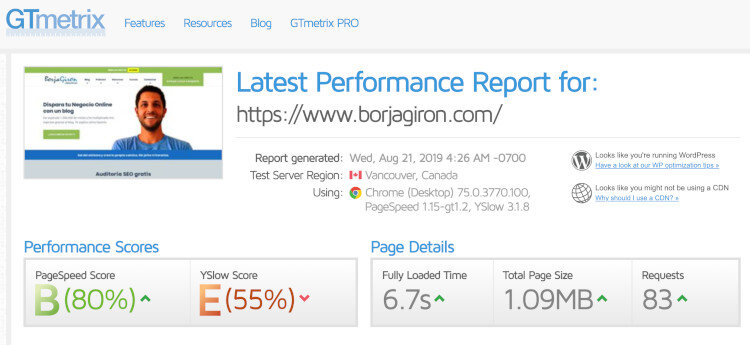
También tienes GTmetrix, oltra gran alternativa a Google PageSpeed.


📹 Tutorial Google PageSpeed
En este vídeo tienes un ejemplo de uso de Google PageSpeed:
🔥 El nuevo Google PageSpeed
En 2019 Google PageSpeed cambió la forma de funcionar y muestra unos resultados demasiado alarmistas y exigentes.
Ahora para Google la velocidad es mucho más importante y se ha convertido desde 2020 en un factor SEO decisivo.
Esto se debe a que ahora usan la tecnología Lighthouse.
Las velocidades de conexión con la fibra óptica, alta velocidad y con la llegada del 4G y el 5G hacen que los usuarios naveguen mucho más rápido.
Esto hace que a pesar de que la velocidad de carga siga siendo un factor crítico, la herramienta Google PageSpeed no sea a mi juicio la mejor herramienta para determinar si tu web va lenta o rápida para tus visitantes.
Y ten en cuenta que tras realizar el primer análisis abajo del todo te muestra el día y hora de los resultados. Esto lo debes tener en cuenta tras aplicar cambios y volver a analizar los resultados ya que debes esperar unos minutos para que los datos estén actualizados.

⚡ Los 5 factores más críticos que afectan a la velocidad
Para que todo cargue más rápido recomiendo usar temas minimalistas con pocas imágenes y optimizados para SEO como estos.
Revisa el tema o plantilla que tienes instalado en WordPress, o en la plataforma que uses, y borra los que están desactivados. Ve a la página oficial del tema y busca si está optimizado para SEO.
Yo uso la plantilla Growthpress.
Si no lo está busca otro. Debe ser también responsive para que se adapte a dispositivos móviles.
Revisa los plugins que tienes activados y los plugins que tienes desactivados. Elimina todos los que puedas.
¿Tienes código javascript añadido manualmente en tu blog? Intenta eliminarlo si el código ya no se usa.
Menos es más. Si no te suena nada de esto no pasa nada. Si alguien te ha hecho el blog pídele que lo revise y deje lo mínimo.
Y como ya te he comentado antes tener un buen hosting marca la diferencia.
Además te recomiendo hablar con el soporte de tu hosting para que optimicen ellos la velocidad de carga de tu web.
Y por último entra en juego la caché.
Existen muchos plugins de caché como WP Rocket, W3 Total Cache o WP Fastest Cache para WordPress.
Su uso depende del proyecto. Yo personalmente prefiero no usarlos o por lo menos la parte de activación de caché ya que tienen otras funcionalidades interesantes.
¿Por qué? Porque a pesar de que harán que tu web cargue mucho más rápido se perderá la “frescura” de tu web y en muchas ocasiones habrá problemas en procesos de pagos, visualización y otros problemas relacionados con la caché.
💎 Cómo mejorar la velocidad de carga de tu web
La mejor forma de analizar y mejorar la velocidad de tu web es usando una herramienta de SEO como Semrush o Xovi.
En esta lección te explico cómo comprobar la velocidad de tu blog fácilmente.
Los pasos para solucionar los problemas que te muestra Google Pagespeed son:
- Revisar y eliminar todos los plugins que tengas instalados que no uses o no cumplan una función esencial en tu blog.
- Ponte en contacto con tu hosting para que revise tu instalación e indícales los problemas que muestra la herramienta. En la algunos casos ellos te lo optimizan gratis y así te olvidas.
- Si quieres hacerlo tú mismo y te aparece el problema de versiones asíncronas instala el plugin: Async Javascript. Lo activas y eliges “método async“.
- Instala el plugin WP Fastest Cache para acelerar tu web o blog notablemente. Sólo hay que instalarlo y activarlo y es gratis. Aquí te explico cómo configurarlo sin meter la pata.
- Para optimizar imágenes instala el plugin de Optimizador.io para comprimir las imágenes nuevas y optimizar las actuales con unos pocos clicks.
En mi caso tras hablar con el soporte de Siteground me optimizaron algunos puntos de mi web y activé Cloudflare para mejorar la velocidad de carga de las imágenes.
De todas formas yo de vez en cuando toco la configuración por lo que en ocasiones me cargo algunas optimizaciones…
- Optimiza la carga de vídeos, iframes e imágenes instalando el plugin gratuito Lazy Load by WP Rocket. Sólo tienes que activar el plugin y hacer check a las tres opciones “Imágenes”, “Iframes y vídeos”, “Reemplazar vídeos de Youtube con miniaturas”. (Reducirás el número de peticiones HTTP y mejorarás los tiempos de carga)
¿Cómo cambiaría tu vida si tienes una WEB que genera INGRESOS mes a mes mientras tú haces otras cosas? Mi amigo Javier Elices de Monetizados ha creado un entrenamiento gratis para ti:
- Sabrás cuáles son los pasos exactos para conseguir una web que genera dinero mes a mes
- Cómo generar tus primeros ingresos paso a paso
- Los conocimientos adquiridos te servirán para tener tu propio proyecto rentable
Entrenamiento GRATIS
para ganar dinero
🔋 Cómo solucionar los problemas que muestra Google PageSpeed
Google Pagespeed Insights distingue entre velocidad de carga en móvil y velocidad de carga en Ordenador.
Después de añadir nuestro dominio o la URL de una página nos muestran varias secciones:
- Datos de campo: Muestra resumen de los últimos 30 días basado en el informe de experiencia de usuario de Google Chrome.
- Datos de experimentos: Muestra tiempos de renderizados, inactividad y uso.
- Oportunidades: Muestra puntos a mejorar para optimizar la velocidad de carga.
- Diagnósticos: Más puntos a tener en cuenta
- Auditorías aprobadas: Muestra los puntos que tenemos bien.
Dependiendo del grado de urgencia nos muestra diferentes iconos al principio de cada línea:
Un triángulo rojo para indicar que es crítico
Un cuadrado naranja para indicar que hay que tomar medidas lo antes posible.
Un círculo gris para indicar que son mejoras poco importantes.
Si muestra estos problemas aplica estas soluciones:
- Especificar caché de navegador. Solución WP Fastest Cache y buen hosting. Escucha el episodio 76 de mi podcast SEO para bloggers.
- Reducir el tiempo de respuesta del servidor. Usa Webempresa o Siteground. Tienen su sistema de caché y de optimizacion de imágenes.
- Minificar JavaScript. Usa el plugin de caché WP Fastest Cache. Usa un tema optimizado para SEO. Elimina plugins innecesarios, sliders, movimientos, muchas imágenes…
- Evita los redireccionamientos a páginas de destino. Revisa redirecciones con alguna herramienta de SEO y con el plugin Redirection.
- Habilitar compresión. Usa el plugin de caché WP Fastest Cache.
- Minificar CSS, HTML. Usa el plugin de caché WP Fastest Cache.
- Optimizar imágenes: Edita antes las imágenes con photoshop, GIMP o Pixlr y luego las subes. Intenta no superar los 100kb. Puede que el tema o WordPress cree varios tamaños. Plugins de optimizador.io, EWWW Image Optimizer, ShortPixel o la versión Premium de Yoast SEO.
- Prioriza el contenido visible. ¿Es necesario hacer scroll para hacer click en algo? Utiliza una buena plantilla.
- Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página. Usa Hotjar, Google Analytics, Redes sociales, Thrive Leads, fuentes, cookies.
- Elimina los recursos que bloqueen el renderizado: Usa el plugin de caché WP Fastest Cache Premium. También puedes usar el plugin Autoptimize y el plugin Autoptimize criticalcss.com power-up siguiendo los pasos de configuración de pago.
- Pospón la carga de archivos CSS: Usa el modo asíncrono con WP Fastest cache. También usa los plugins Autoptimize y Autoptimize criticalcss.com power-up de pago.
¿Quieres conocer mis 7 secretos para multiplicar x10 las visitas de tu blog en unos pocos días?
ACCESO DIRECTO AL WEBINAR GRATIS:
- Cómo optimizar tus artículos
- Desde 0 hasta multiplicar tus visitas
- 100% garantizado
- Deja de perder el tiempo buscando vídeos en Youtube
📋 Conclusiones
La velocidad de carga de tu blog es uno de los pilares del SEO y gracias a Google Pagespeed y a otras herramientas podemos y debemos mejorarlo.
No obstante yo no me preocuparia por el resultado de Google Pagespeed y me centraría en otros aspectos como las conversiones y otras optimizaciones centradas en las ventas.
Haz que tu blog cargue más rápido y conseguirás que los usuarios estén más tiempo en tu blog.
Además conseguirás subir posiciones en el ranking de Google y por tanto las visitas de tu blog aumentarán considerablemente.
Una vez hechas las optimizaciones en el plazo de 15 días o un mes se suele notar un aumento de visitas del 15% (esto es una media según los proyectos que llevo).
¿Cómo va tu blog o web de rápido?
¿Va lenta tu web? Cámbiate a alguno de estos Hostings super rápidos:
- ✅ Hostinger: con un hasta 80% de descuento aquí
- ✅ BlueHost: con un 50% de descuento aquí
- ✅ Webempresa: con un 25% de descuento aquí (Mi otro hosting que uso en mis cursos)
- SiteGround: con hasta 64% de descuento aquí (Mi hosting. Buena opción aunque es bastante caro y el soporte ya no es tan bueno)
- Hostinet: con un 50% de descuento aquí
- ProfesionalHosting: con 3 meses gratis servidor VPS (cupón: BORJAGIRON) (También uso este hosting)
- Raidboxes: con 3 meses gratis aquí
- TropicalServer: con un 25% de descuento aquí
¡Quiero saber tu opinión!
¿Qué velocidad tiene tu blog o web? ¿Tras seguir los pasos has mejorado la velocidad? ¿Estás subiendo posiciones en Google?
¡Cuéntame en los comentarios!

Comentarios
La ultima vez que lo mire me marcaba 5 seg, tenia que mejorarlo a 2, pero hace unos dias cambie la plantilla y tengo que hacerlo otra vez.
Gracias por los consejos.
Un saludo.
De nada Olga! Hay que bajar esos números. Puedes hablar con tu empresa de hosting para ver si pueden ayudarte. Un saludo!
Hola Borja, este post me encantó y vaya que me fue útil tu recomendación de utilizar el plugin EWWW Image Optimizer porque se nota que hice una mejora en la velocidad de carga de las páginas.
Como bien dices, después de utilizarlo lo desactivé.
¿Hay alguna diferencia entre desactivar que eliminar un determinado plugin?
Bueno, a seguir trabajando.
Saludos
Hola Marcelo! Me alegro! Desactivado significa que no consume recursos de carga u otros en segundo plano pero tiene los archivos de instalación y funcionamiento. Eliminado no tiene nada por tanto wordpress podría ir un poco más rápido. De todas formas si los plugins están bien programados no debería afectar al rendimiento significativamente. En definitiva, si no lo vas a volver a usar desinstálalo. Saludos!
Excelente post, tienes mucha razón la velocidad es muy importante, no sabía que se demoraban 15 días en notar las optimizaciones que se hacen en el sitio.
Estoy en el proceso, gracias a ti voy a buscar la forma de mejorar en mi sitio, gracias, un abrazo.
Genial Carol, me alegro mucho. Por cierto, el contenido de tu web está muy bien y haciendo algunos pequeños retoques podrías ganar muchas más visitas y generar muchos más ingresos. Usar Adsense suele ser la peor forma de monetizar un blog. Mira este post sobre Adsense. Un abrazo!
Una explicación muy completa y clara.
Sin embargo, haciendo pruebas no he notado diferencias significativas en el ranking de mis sitios en base a la velocidad de carga (hicimos pruebas durante todo el año)
Pero….! Si hemos visto una mejor conversión y participación de los usuarios cuando los sitios son mas rápidos
Efectivamente 🙂
Gracias Borja, parecen muy buenos consejos, he revisado tu web para ver la valoración de Page Speed de Google y está en 10. Me ha surgido la duda si estas optimizaciones ya las has implementado en tu web? Es que con nueva actualización de LightHouse parece bastante más complicado obtener buena valoración, verdad?
Efectivamente es más complicado. Yo no le hago mucho caso y cada vez tengo más visitas de Google. Saludos!
Hola
page speed ha cambiado las valoraciones y ahora no sirven la mayoría de los tutoriales antiguos, piensas hacer una actualización de este artículo para poder mejorar la optimización.
Un saludo
Hola Pascual, acabo de actualizar el vídeo tutorial y el artículo completo. Espero que te ayude. Un saludo.
No sé cómo puedes hacer un artículo de optimización web para pagespeed con los puntos que tienes. 8 (móvil) y 39 (PC) a fecha 1/9/2019.
Es una puntuación malísima como para dar consejos…
Gracias por tu comentario pero veo que no has leído el artículo…
hola, que buen tema has tocado, hay personas que dicen que no hay que darle importancia y hay otras que opinan lo contrario.
Pero yo personalmente yo si lo recomiendo porque cuando yo me acerco al 90 en el page speed noto como mis visitas aumentan por lo que si hay que darle mucha caña a esto de mejorar la velocidad 🙂
Saludos y buen post!
Muy buena la información, pero hay algo curioso pensé que como maestro tu sitio web obtendría una puntuación muy alto, acabo de poner tu blog en pagespeed y veo que tienes una puntuación de 11 en móviles. Que paso?
Lo que digo en el post 🙂
Nosotros llevamos un tiempo trabajando el WPO de nuestro sitio y la verdad es que se pueden conseguir resultados bastante decentes utilizando las herramientas adecuadas. Aún así, conseguimos mejores métricas en GTmetrix que en PageSpeed y, en esta segunda, mejores en la pestaña de ordenador que en la de móvil. ¡Toca seguir currando!
Adelante!
Buenas Amigo, estoy utilizando la API de google speed, pero me gustaria saber donde puedo obtener el tiempo de renderizado de la pagina sin Javascript, osea, solo de los elementos html y css
Creo que con Google Chrome en “Inspeccionar” y pestaña “Network”.
Hola Borja, usando caché mejoraría un montón. Es verdad que con carritos de compra o contenidos cargados vía AJAX puede ser problemático pero hay maneras de solucionarlo.
La diferencia entre servir un html estático a servir una petición que pasa por todos lados (apache – php -mysql) es abismal.
Por ejemplo, en móvil lo tienes fatal … el cache entre otras cosas ayuda y mucho.
Perdona tanta honestidad, pero fue leer lo del caché en un artículo sobre optimizar wp y sólo dejar mi granito de arena.
Vaya bien!
No me gustan los plugins de caché. Cada vez tengo más visitas gracias a Google y mis posts se posicionan mejor. La clave, no hacer mucho caso a los números y probarlo uno mismo. Si entras desde móvil o pc a mi web va perfectamente, le gusta a Google y a los lectores. Gracias por comentar y contar tu punto de vista 🙂
En el 2019 el tráfico total de tu web era igual a él de este año, no obstante has continuado a subiendo contenido de calidad. ¿Por qué? Porque desde hace un año Google tomó la velocidad de carga del sitio como uno de los 3 más importantes factores que influencian la posición en la SERP.
Que pasada de artículo, sencillamente espectacular, me ayudo mucho con mi nueva web de nicho. Gracias!!!
Un placer 🙂
Hola Borka, Muy interesante artículo, los invito a ver mi página https://www.centroalianza.cl La he optimizado para obtener 100 en Google Speed, cualquier comentario es apreciado para mejorar, saludos
Buen trabajo, pero mucho cuidado. La velocidad es solo un factor más. Puedo conseguir 100% creando una web en html con solo texto y algún enlace. En tu casa el diseño de tu web es bastante malo y la confianza que se genera es muy poca porque el diseño y el uso de colores no es profesional. Por otra parte las conversiones y las ventas serán bajas. Saludos!
Eres simplemente un crack, gracias por tanta info de mucho valor. Confieso que te sigo desde hace poco tiempo y no dejo de sorprenderme cada dia que te veo en las plataformas.
Te agradecería ( y creo que seriamos varios), si puedes comentar desde este mismo tema pero en otras plataformas como Shopify, que es la actual plataforma que estoy utilizando.
Saludos desde Chile Borja, un abrazo.
Gracias Francisco pero no uso Shopify… Solo uso wordpress. Saludos!
Las métricas de pagespeed este año entraran a tallar con mucha fuerza por lo cual creo de que estos consejos son de mucha utilidad y así poder aplicarlos, optimizar los temas wordpress y sus plugins serán de vital importancia.
Escribe un comentario